В вашей корзине нет товаров.
Обзор Плагина GoogleMaps 3.3 от Tech Reumer
Плагин GoogleMaps 3.3 - это расширение при помощи которого мы можем включить отображение одной или даже несколько Google карт, прямо в содержании статей, модулей или компонентов Joomla. Это бесплатная версия плагина, поддерживающая все версии Joomla, включая Joomla 3.9.6.
Google Карты - это картографическая служба, позволяющая просматривать основные или персонализированные карты с помощью браузера.
Воспользовавшись этим простым плагином, вы можете прямо на страницах вашего сайта предоставить посетителям информацию о расположении вашей компании, контактную информацию и схемы проезда.
GoogleMaps позволяет не только добавлять на страницы сайта карты, но и удобный просмотр с возможностью переключения на просмотр спутниковых снимков место положений, изменение масштаба и многие другие функции отображения и поиска.
Начиная с версии Joomla 1.6 плагин может автоматически обновляться, это связано с особенностью обновления расширений в новой Joomla.
Версия плагина googlemap_3.3 является стабильной и исправляет ошибки обнаруженные в предыдущих версиях.
Установка и основные настройки плагина GoogleMaps
Установка плагина происходит стандартным образом, как любое другое расширение Joomla.
Для этого идем в расширения - установить/удалить, выбираем файл с плагином для вашей версии Joomla и нажимаем кнопку "Загрузить файл и установить"
Затем перейдите в меню менеджер расширений, — менеджер плагинов и опубликуйте плагин Google Maps.
После публикации плагина зайдите в его параметры, по ссылке нажав на его название.
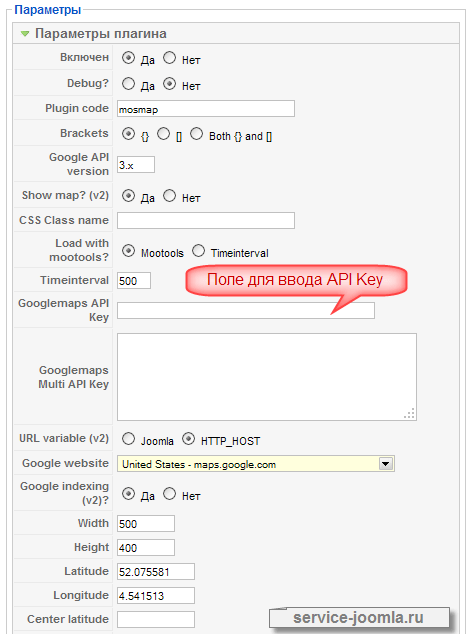
Здесь вы можете установить желаемые параметры. В этой версии для работы плагина Вам больше не потребуется API ключ Google Карт и все таки поддержка ключа есть и если вам нужен ключ, тогда нажмите здесь, чтобы получить его.

Вот некоторые определения основных настроек:
Google_API_version – Версия Google API, которая должна использоваться (3.x последняя разработанная версия).
Googlemaps API Key – поле для ввода API Ключа (нажмите здесь, чтобы получить ключ).
Timeinterval – Временной интервал, для отображения карты в м.с. нужен, чтобы ждать, пока страница загрузится правильно.
URL variable (v2) – Используйте HTTP_HOST по умолчанию или Joomla настройки.
Width и Height – Это ширина и высота карты, задаётся в пикселях или в процентах.
Latitude и Longitude – Координаты широты и долготы для центральной точки, которую хотим показать на карте.
Zoomlevel – Параметр регулировки масштабирования карты, уровень приближения.
ControlType – Тип управления может быть автоматическим или определяется пользователем с параметрами ниже.
Maptype – Начальный тип карты. Normal – обычная, Satellite – снимок со спутника, Hybrid – гибридное, Terrain – ландшафт.
Show Maptype? – Показывать или скрывать переключатель типа карты.
Overview – Показывать или нет обзорную карту в нижнем правом углу.
После того как произведете настройки плагина нажмите кнопку применить, и можете переходить к вставке карты в статью.
Вы также можете использовать параметры, введенные вместе с тегом mosmap и тогда карта будет использовать именно эти значения.
Способ использования:
Пример тега:
{ mosmap lat='52.052312'| lon='4.447141' | zoom='3' | text='sv DWO' | tooltip='DWO' | marker='1' }
Тег должен быть в одну строку, без пробелов и других символов.
Он может быть один или более, если вам нужно показать несколько карт на одной странице и в разных местах или с разной конфигурацией.
Вы можете указать любой из этих параметров:
| width, height | Ширина и высота в пикселах, например, 300 или 400 |
| lon, lat | Широта и долгота, - координаты или адрес для поиска координат (использовать стандартные для вашей страны) |
| zoom | Увеличение, параметр регулировки масштабирования карты, уровень приближения. |
| zoomType | Это определяет тип масштабирования, функция отображения zoomcontrol. |
| zoomNew | Увеличение по двойному клику (doubleclick): 1 - да и 0 - нет (по умолчанию 0) |
| zoomWheel | можно менять колесом мыши на карте: 1 - да и 0 - нет (по умолчанию 0) |
| mapType | Тип карты Обычная (по умолчанию), Спутник или Гибрид. |
| showMaptype | Показывать функцию изменения типа карты: 0 - нет и 1 показывать (по умолчанию 1) |
| Overview | Показывать обзор: 0 - нет и 1 - показывать (по умолчанию 0) |
| text | Текст - для маркера, который будет отображаться на карте в виде шарика/информационного окна. Если вы не хотите видеть текст, просто установите text=" (между ковычками пусто) |
| marker | Информационное окно открыто - 1 или закрыто (0) изначально. |
| dir | Используется для добавления направлений, прокладки маршрута на maps.google.com по координатам. |
| tooltip | Подсказки - для маркера, чтобы иметь подсказки при наведении курсора мыши на маркер (не используйте HTML) |
| address | Используется - для адреса, для поиска координат. |
| gotoaddr | Используется для поля поиска с кнопкой, так что пользователи смогут искать адрес на карте (по умолчанию 0) |
| kml | Для url-адресов в kmlfile, чтобы загрузить как наложение на карту для нескольких маркеров или маршрута. |
| align | для размещения на карте содержания (слева, справа, по центру или нет) |
Плагин прекрасно работает и обеспечивает все потребности для каких он был сделан, но к сожалению больше не развивается и не поддерживается разработчиком/автором.
Комментарии
By accepting you will be accessing a service provided by a third-party external to https://onk.pp.ua/
О Магазине
Магазин электронных товаров, компонентов для СМС и готовых сайтов. Разработка сайтов любой сложности под заказ. Сопровождение и техническое обслуживание.
ул. Салютная 17, с.Гнедын, Киевская обл. Украина. 08340
+38 067 4924124
Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.